안녕하세요 티스토리를 운영하시가 보시면 다른 블로그에 들어가면 마우스만 대도 클릭 표시가 나타나는 곳들 많이 방문해 보셨을꺼같아요 그래서 준비했습니다

저희도 5분안에 나만의 클릭 디자인을 만드는 방법은 a부터 z까지 쉽고 상세히 설명해드릴려고합니다!! 자따로오시죠~
목차
1.나만의 버튼 디자인 만들러가기
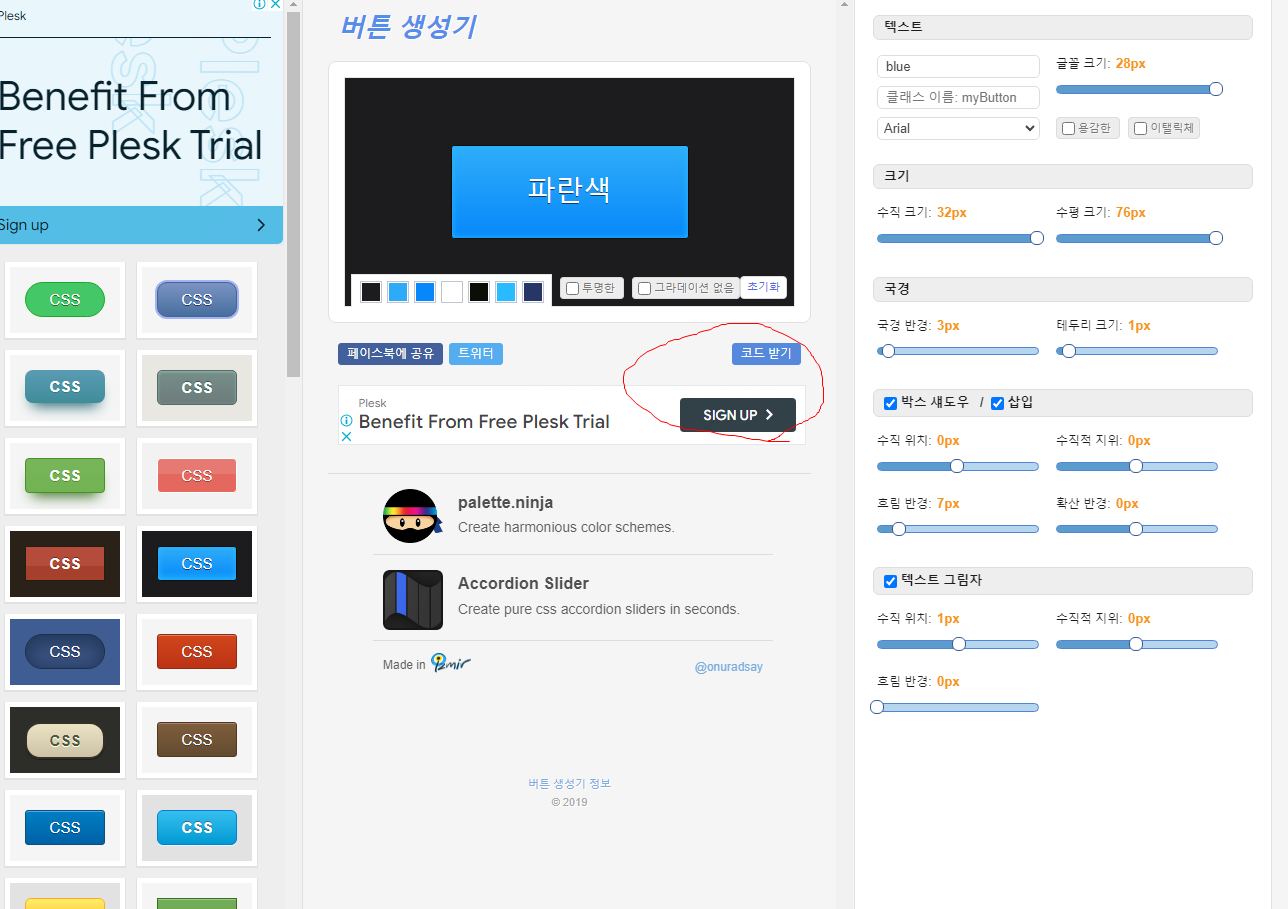
1-1위에 사이트에 접속하셔서 내가 원하는 버튼을 어떤걸 고를지 선택하실수있어요 링크타고 넘어오시면 아래이미지가 보이실거에요

1-2좌측보시면 버튼 여러개중에서 색상 선택하셔서 우측 텍스트,크기,국경 만져보셔서 원하시는 버튼을 만들시면되세요
1-3 빨간색으로 동그라게 표시된 부분 보이실거에요 거기서 코드받기만 누르시면 ~아래이미지로 넘어가실꺼에요

1-4 자 우측에 코드가 보이실꺼에요 이거를 복사해서 티스토리에 적용만 시키시면 됩니다.
2.내가 만든 (클릭)버튼 티스토리에 css에 바로 적용시키기
2-1 내가 사용할 버튼 디자인을 다완성하고 코드까지 생성 되었다면 다음으로는 티스토리로 가셔서 스킨편집으로 이동합니다

2-2 스킨편집을 클릭하시면 아래이미지 보시면 html 편집이라고 빨간선으로 체크되어있어있는 부분을 클릭해서 이동합니다

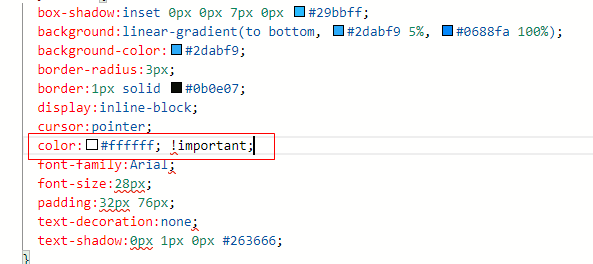
2-3 이동해서 넘어가시면 html css 파일업로드 3개가 나타나는데 우리들은 css클릭해서 맨밑에다가 아까 생선한 코드를 복사해서 붙여넣어줍니다

2-4 그다음에는 cloor 옆에다가 !important; 라고 적어주신다음에 적용하기 버튼을 눌르주시면 우리에 블로그에도 클릭(버튼)을 생성할 준비가 되었습니다.ㅎㅎ

3.css속성 설명
버튼 모양이나 위치 그림자등 변경하고 싶은신분들은 아래내용 참고해서 변경도 가능하세요
box-shadow: 이는 버튼에 그림자 효과를 줍니다.
background-color: 이는 버튼의 배경색을 설정합니다.
border-radius: 이는 버튼 모서리의 곡률(버튼 모서리가 얼마나 둥글게 보일지)을 결정합니다.
border: 이는 테두리 선의 굵기와 색상 등을 설정합니다.
width: 이는 버튼 넓이를 설정합니다.
display:inline-block: inline-block은 요소가 인라인(옆으로 나열)되면서도 너비와 높이 등 block-level 요소처럼 스타일링 될 수 있도록 합니다.
cursor:pointer: 마우스 커서가 위로 올라갔을 때 포인터 형태로 바뀝니다.
color: 이는 버튼 내의 글자 색상을 설정합니다.
text-align:center: 이는 버튼 내의 텍스트 정렬 방식을 결정합니다.
font-family: 이는 버튼 내의 글자 폰트를 설정합니다.
font-size: 이는 버튼 내의 글자 크기를 결정합니다.
padding: 이는 버튼 테두리와 글자 사이의 공간(여백)을 결정합니다.
text-decoration:none; : 텍스트에 밑줄 등 장식을 없앱니다.
4.글쓸때 버튼 사용하기
4-1 이제 평소처럼 글쓰기로 이동하시면됩니다.

4-2 글쓰실때 html 모드로 이동해주세요 그러면 짜잔 아래하면으로 이동되세요

위에 링크 기억나시나요?

4-3 이동경로 설정해주시고 blue대신 000알아보기 이런식으로 글에 맞쳐서 변경해주시면되세요
5.마무리
최대한 쉽게 설명해드릴려고 했는데 도움이 되셨느지 잘모르겠내요ㅠㅠ 모르시는 부분 있으신분들은 댓글 달아주시면 제가 아는범위 내에서 설명드리겠습니다~~ 긴글 읽어주셔서 감사합니다 오늘도 좋은하루되세요^^