목차
안녕하세요 구글seo를 높이고 가독성을 높이기 위한 북클럽 스킨에 자동 목차 넣는 방법을 알려드릴려고합니다
이미지 까지 포함에서 최대한 쉽게 설명하도록 하겠습니다 도움이 되시길 바래요~~^^
티스토리에서 목차를 작성하려면 다음과 같은 단계를 따라주세요.
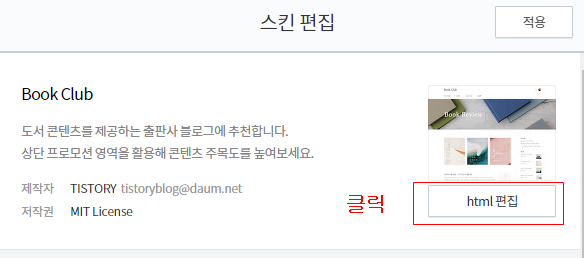
1.북클럽 스킨 편집 - HTML 꾸미기 → 스킨 편집 → HTML로 이동한 후, 위와 위에 코드를 추가합니다.



HTML에서 </head> 위에 toc.min.js 코드를 추가
<!-- 목차 커스텀 스크립트 시작-->
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
<!-- 목차 커스텀 스크립트 끝 -->
HTML에서 위에 다음 코드를 추가
<script src="./images/script.js"></script>
<!-- 목차 커스텀 스크립트 시작-->
<script type="text/javascript">
$(function(){
$("#toc").toc( {content: ".entry-content", headings: "h3" , top: -90, isBlink : true, blinkColor : '#21B9DE' } )
});
</script>
<!-- 목차 커스텀 스크립트 끝-->
2.북클럽 스킨 편집 - CSS 꾸미기 → 스킨 편집 → HTML로 이동 후, CSS 섹션 맨 아래에 코드를 추가합니다.

CSS 섹션 맨 아래
/* 티스토리 북클럽 스킨 목차 - TOC */
.book-toc {
border: 1px solid #ccc;
padding: 10px 10px 0px 15px;
background-color: #f5f5f5;
}
.book-toc ul {
list-style-type: decimal;
}
.book-toc p {
font-weight: 550;
margin-bottom: 7px;
}
#toc * {
font-size: 17px;
color: #676767;
}
#toc a:hover {
color: #f00;
}
#toc ul {
margin-bottom: 0px;
margin-top: 5px;
}
#toc > li {
margin-bottom: 15px;
}
#toc {
margin-left: 10px;
}
#toc > li > ul li {
margin-bottom: 5px !important;
}
3.북클럽 스킨 편집 - 파일 업로드 꾸미기 → 스킨 편집 → HTML로 이동 후, 파일 업로드에서 jquery.toc.min.js 파일을 추가합니다.
아래파일다운받기

4.글 작성 글쓰기 창에서 글쓰기→HTML 섹션에 해당 코드를 추가합니다.
<p> </p>
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>
<h3 data-ke-size="size23">제목1</h3>
<h3 data-ke-size="size23">제목2</h3>
5.티스토리 북클럽 스킨 목차(TOC) 글 작성시 자동으로 목차를 적용할 수 있습니다.

6.끝내용
글을 작성할 때 목차(TOC)를 표시하면 가독성이 향상되고, 구글 SEO에 좋은 글이 됩니다.
이를 통해 서식을 사용해 글을 작성하면 편리할 것입니다. 구글 SEO를 높이기 위해 다른 스타일로 만들려면, 경쟁력 있는 키워드 및 소제목을 사용하고, 내부링크 및 외부링크를 적절히 활용하세요. 또한 원활한 문장 구조와 정보의 명확한 전달이 중요합니다. 이점을 고려해 포스팅을 작성하시면 더 성공적인 결과를 얻을 수 있습니다.